Por: Roberto Juárez
Última actualización:
Muchas veces no sabemos qué colores elegir o cómo combinar los colores principales con los que ya contamos y hace falta una herramienta sencilla de usar. Con éste generador de paletas de colores obtendrás un resultado rápido, pues solo basta con escoger un color que desees y en automático obtendras su paleta de color más básica en el modelo que prefieras, ya sea HEX, RGB o HSL, así mismo puedes obtener la equivalencia de tu color entre cualquiera de éstas.
¿Cómo se usa?
En el lado izquierdo podrás buscar tu color favorito utilizando el selector de color y la banda del hue, o si lo prefieres puedes ingresar manualmente los valores de tu color en el modelo que lo prefieras, solo recuerda seleccionar HEX, RGB o HSL en los botones que se muestran para cambiar el tipo de entrada. Cerca de la botonera verás un recuadro con el color que seleccionaste.
Si necesitas un poco de inspiración puedes dar click en el botón de “Muestras de color” para obtener algunos ejemplos, así mismo podrás ocultarla con el mismo botón. Adelante y siéntete libre de explorar su uso.
ADVERTENCIA: Por la naturaleza de las paletas de los colores, el blanco, el negro y los grises no tienen lugar en el circulo crómatico (que explicaré más adelante), por lo que no veremos algún resultado si seleccionas un color acromático.
¿Qué obtengo?
Del lado derecho verás como cambian los colores según lo que hayas elegido, recuerda que el color que elegiste estará entre la paleta de color y así verás como combina con los de más colores, además obtendrás el valor en HEX, RGB o HSL de los colores que se muestran según sea el modelo que hayas seleccionado en la botonera, a continuación una explicación de como utilizar cada paleta de color.
Círculo cromático
Existe un modo de acomodar nuestros colores en forma de círculo, ésta circulo podemos ver que los colores están empezando por el rojo hacia arriba, dejando de opuestos el cyan. los amarillos a la derecha y los azules a la izquierda, de éste modo es bastante conveniente explicar como se obtienen nuestras combinaciones.
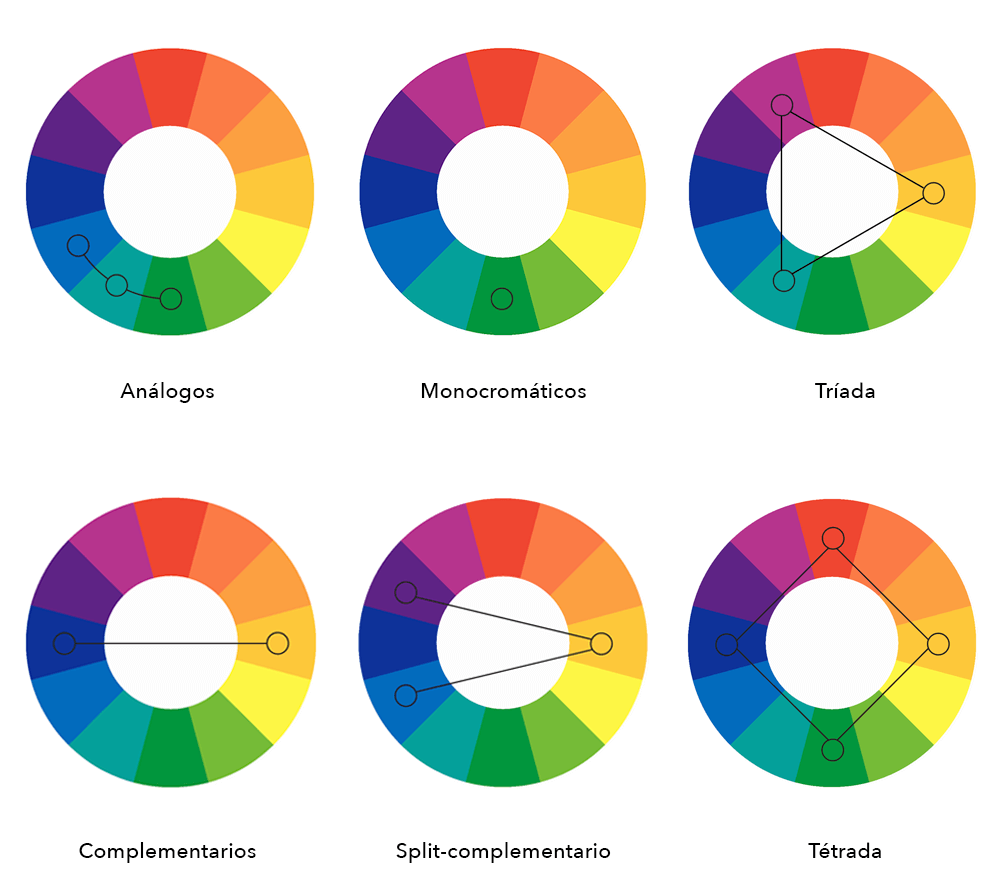
Complementarios
Únicamente dos colores, uno opuesto del otro. Es ideal para contrastar dos elementos o resaltar el interés de alguno, si tenemos una fondo que tienda hacia los azules, quizá podamos resaltar interés en un elemento hacia los amarillos, tal y como juega el cielo con nosotros con nuestro cielo y el sol.
Triada
Son tres colores que se encuentran a la misma distancia entre sí en el círculo cromático. Combinar los colores así tendrás propuestas contrastantes entre sí, igualmente es necesario determinar un color predominante y emplear los otros dos para acentuar. Aunque también los he visto en gráficas de pastel de “tres rebanadas” para no confundir ningún elemento
Análogos
Tres colores que se encuentran a la misma distancia hacia la derecha y a la izquierda del otro, es útil cuando quieres tener armonía entre colores en la que hay algún tono predominante sin cargar la atención hacia algún elemento en particular.
Al color principal o “de enmedio” se le conoce como el color regente y a los colores contiguos son sus colores análogos.
Complementarios en Split
Si quieres contrastar y armonizar esta es tu opción. Al igual que una triada puedes obtener un color predominante y emplear los otros dos como acentos. Es como si eligiéramos como color regente al color complementario del seccionado, pero para finalizar el acompañamiento elegimos sus colores análogos.
Tétrada
Casi como una tríada, pero ésta vez la paleta se conforma por 4 colores igualmente distantes en el círculo cromático obteniendo dos pares de complementarios. Utiliza ésta combinación cuando debes resaltar varios elementos pero sin dar mayor peso a alguno de éstos.
Otras paletas
Tal y como se muestra en la figura, tenemos otras paletas conformadas por monocolores, que es el mismo tono con distinta luminosidad, por el momento no se implementó pero con eso podríamos dar aunque sea una opción cuando seleccionas un color monocromático (blanco, gris o negro). Si quieres conocer más opciones puedes probar otras herramientas, lo importante es que ésta sea fácil de usar.

Roberto Juárez
Software and Data Engineer
He tomado proyectos end-to-end tanto centrados en datos como de desarrollo web, me gusta siempre estar estudiando de todo que hasta me involucro en cosas de UX y una que otra negociacion con los clientes. En la parte de datos estoy presente en todas las etapas del proceso entre ellos la extracción, procesamiento, limpieza y análisis de datos hasta la presentación y representación de éstos hasta lograr ofrecer una historia o tableros que den insights relevantes a áreas de marketing, catálogo y precios y así facilitar la toma decisiones basadas en datos. En la parte web estoy desde que se gesta la idea hasta que termina (o no) en producción.